Fxos on RaspberryPiをインストールしてみたメモ
Firefox OSとRaspberry Piが好きなので、試してみました。
Fxos on RaspberryPi - MozillaWiki
Macの人は、書いてある通り(or 動画に出てくるApplePi-Baker使えばいい)です。
ほぼ、素直にそのままやればいいのですが、
途中のところで、うっかりミスして、無駄に時間をかけてしまったので注意が必要です。
sudo dd bs=4M if=ffos-rpi-*.img of=$device
ここは、
diskutil list
で調べたあとで、
sudo dd bs=4m if=ffos-rpi-04.img of=/dev/rdisk2
みたいに「r」ついてるほうでやらないと、やたらと時間がかかります。それに、bsは4じゃなくてもっと大きい値にしたほうがいいです。このへんのやり方がよく分からないというのであれば、↓を参考にしてください。
Mac OS X で Raspberry PiのOSイメージを焼く - @ledsun blog
Windows環境でSDの用意をしたいときは、
ダウンロードしたあと、7zipで.tar.gz形式のファイルを.imgファイルになるまで解凍して、imgファイルをWin32 Disc ImagerでSDに書き込めば大丈夫です。
Win32 Disk Imager download | SourceForge.net
あと、動作マシンですが…
Raspberry Pi B 2では動きません。
B+が良いです。
Windows 10 IoT Core on Raspberry Pi 2のStarter Packが発売になったので
出る出る...と予告ばかりが先行していた「Starter Pack for Windows 10 IoT Core on Raspberry Pi 2」が『ようやくin Stockですよー』と連絡がきたので、さっそくポチりました。
どうも1人1点しか購入できないようです。
日本への送料のことを考えると、かなり割高...な感じがするのと、Wifiドングルが技適通ってなくて日本で使うと違反になってしまう(個人で違反にならないように手続きできる人しか使えない)ので、このPackで買うのは、ちょっとためらいもあったのですが...
箱、かわいいから買っちゃった(テヘッ ←女子にありがちな無駄遣いw
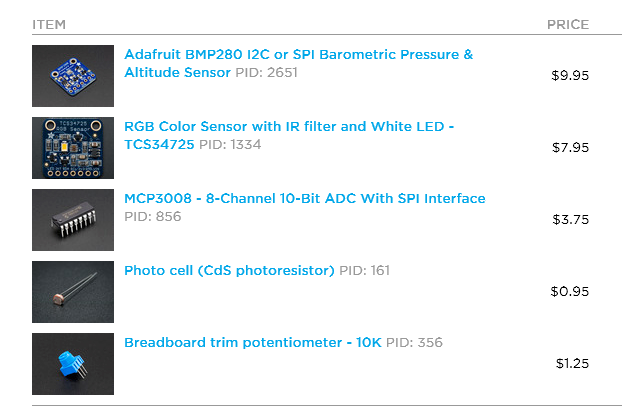
節約するなら、電源ユニットとか、使えないWifiドングルとか、たぶん持ってるよねLEDやカーボン抵抗とかを除いて、必要と思われるものをピックアップして単品で買うといいと思います。単品でピックアップすると、だいたいこのくらいになるかな...

秋月電子やスイッチサイエンスでも単品で買えると思います。
Adafruit BMP280は、スイッチサイエンスにありました。(検索で出ます)
RGB Color Sensorは、同じ型番のものを日本国内の通販で見つけられませんでした。
それ以外は、秋月電子にあります。
10bit 8ch ADコンバータ MCP3008−I/P: 半導体 秋月電子通商 電子部品 ネット通販
CdSセル(0.5MΩ)GL5516: パーツ一般 秋月電子通商 電子部品 ネット通販
半固定ボリューム (10kΩ): パーツ一般 秋月電子通商 電子部品 ネット通販
で。
買った後の使い方(作例)は、MSのサイト(英語)にあるので、そちらを見ながら作ってみると良いと思います。
実際にやってみた報告は、後日...
Raspberry PiにSense HAT付けてみた
このあいだ組み立てたRaspberry Pi Touch Displayと一緒に、Senser HATも買っておいたので、ちょっと触ってみました。
Sense HAT(Hardware Attached on Top)は、Astro Pi用に使えるセンサーが載っています。
グサッと刺してAPIをインストールして、すぐ使えるので、プログラム中心な私には、とても手軽で楽しい!きっと、子供たちでも簡単に使えます!
載ってるセンサー類は、
- ジャイロスコープ(Gyroscope)
- 加速度センサー(Accelerometer)
- 磁気計(Magnetometer)
- 温度計(Temperature)
- 湿度計(Humidity)
- 気圧計(Barometric pressure)
AstoroPiのために作られただけあって、それ系のセンサーがたくさん載っています。
それと、表面に8×8のRGB LEDとちょっとしたジョイスティックのようなものが付いています。
こまかいスペックは、Swagに書いてる情報が詳しいかな…
用意するものとかですが…
Sense HATはRaspberry Pi 2またはB+またはA+とつながります。ピンに直刺しで使えるので、まずは本体があればOK!RaspbianのインストールされているSDカードを用意しておいて、あとでAPIインストールするために有線または無線でインターネットにつながるようにしてあれば大丈夫です。
私は、HDMIモニターとかUSBキーボード&マウスを使わないで、A+でセッティングしました。A+とPCはSSHで繋ぎます。これは、Sense HATとは直接関係ありません。
(Sense HATを使うだけであればターミナルが使えれば十分なので、HDMIモニタ繋ぐのが面倒…。まぁ…標準で提供されている制御用ライブラリはPythonなので、Pythonのプログラムが書けて実行できれば十分ですから…。)
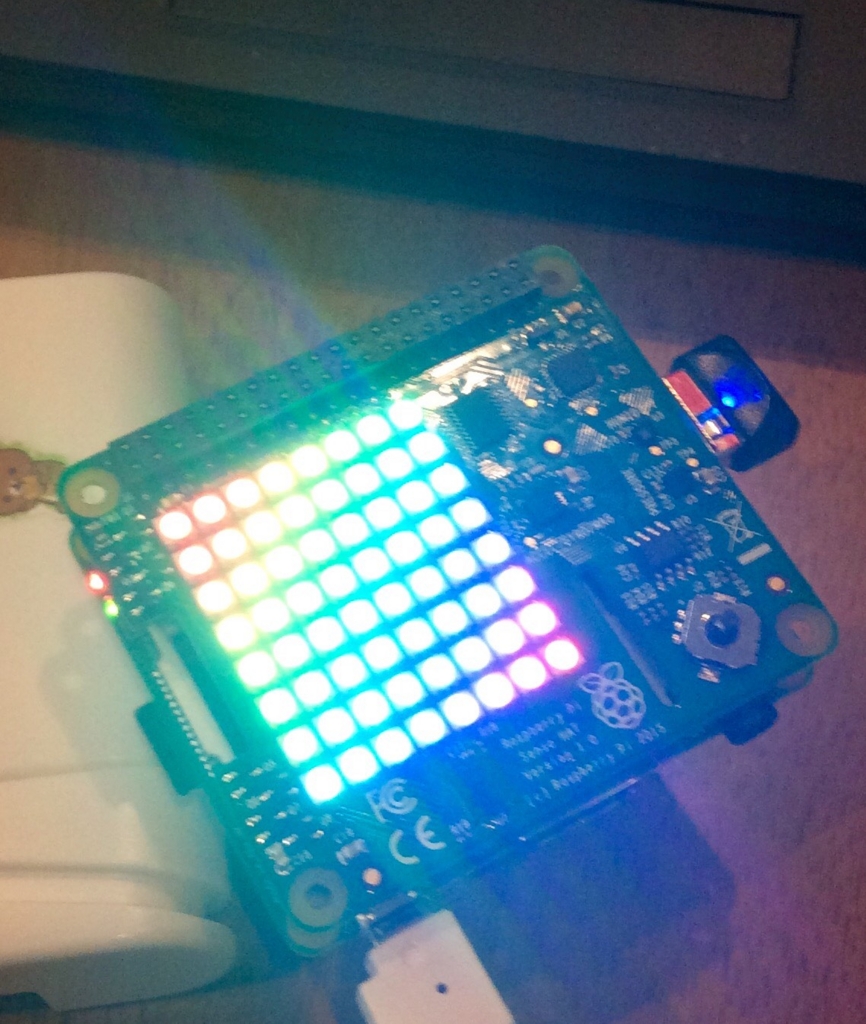
つなげて電源入れると、LEDが全開で光るので…こんな感じになる…まぶしい…><

制御用ライブラリのインストール方法や、動作確認を兼ねたインストール後の「Hello World」プログラムは、専用のページがあるので読めばわかると思います。
もう少しサンプル欲しいぞーということであれば、GitHubにサンプルあるので、こっちを見ればいいかと。このサンプルで面白かったのは「compass.py」。磁気計使うデモなので、プログラムを動かして近くに磁石を持っていくと、磁石を追いかけてLED表示が動きます。
思いのほか楽しいのは8×8のRGB LED。けっこういろいろとできる。
1つ1つのLEDに点灯するときは、HDMIの差込口が下向きで、左上だと(0,0)、右上だと(7,0)と指定して…という感じで、わりと直感的だから簡単。
センサー類の値を取るのも、簡単(ただ、ほんとにお試し程度にしか触ってないので、偉そげには言えませんが…)です。
シルバーウィークは終わってしまったけれど、空き時間でこれで何か作ろうと思ってます。
日本のRSコンポーネンツでも取り扱いを始めたようなので、手軽に買えるようになるね!
冬休みに入る前に、Sense HAT使ったハンズオン会が出来ればいいなーと思ってます。
Raspberry Piのタッチディスプレイ(財団公式)とフレームを組み立てたら、画面が天地逆に出たw
つい先日…Raspberry Piの公式タッチディスプレイが出ました♪
フレームも出ました↓♪(赤とかオレンジとか、可愛いのアリ!)
発売日翌日にPimoroniに注文した「Raspberry Pi 7” Touchscreen Display」と「Touchscreen Display Frame」が、連休直前に届いたので、さっそくセットアップしてみました。

ディスプレイとフレームと、フレームでカバーしきれない部分をできるだけ覆うことができるように、Pibowのcoupéも買いました。
タッチスクリーンの組み立て方法
element14内のフォーラム↓に、書いてあります。
ここにある「Display Installation Guide」の通りにセットアップします。
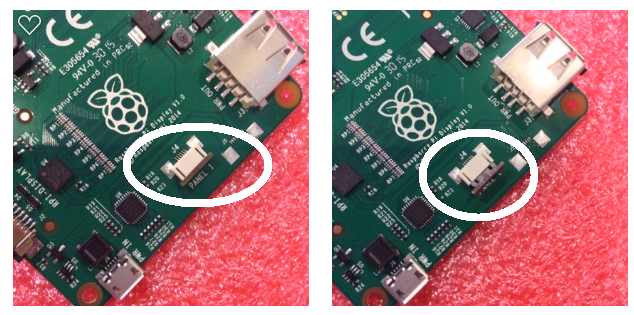
こういう作業の初心者さんに注意していただきたいのは、リボンケーブルを刺すところです。差込口のスライダを閉じたまま差し込もうとする人があるようです。ちゃんと開けないと刺さりません。(フォーラムでも閉じたままで刺さらないという人が質問してた…)

(左←はスライダが閉じている。右→はスライダが開いている。)
具体的には、LCDとつながっているものをLCD用の基板とつなぐところと、LCD用の基板とRaspberrryPiをつなぐ(Step5・6)ところです。
リボンケーブルを刺したら、スライダを閉じてください。
もう1か所、初心者さんに注意して欲しいところがあって。
Step5・6のところのリボンケーブルは、色柄で指すときの裏表を見ないでください。基板にある接点とケーブルの接点が合わないとダメです。
↓のように、接点側にケーブルの金属部分が当たるようにしてください。

初心者さんにはちょっと気にしなきゃいけないポイントはあると思いますが、簡単だと思います。
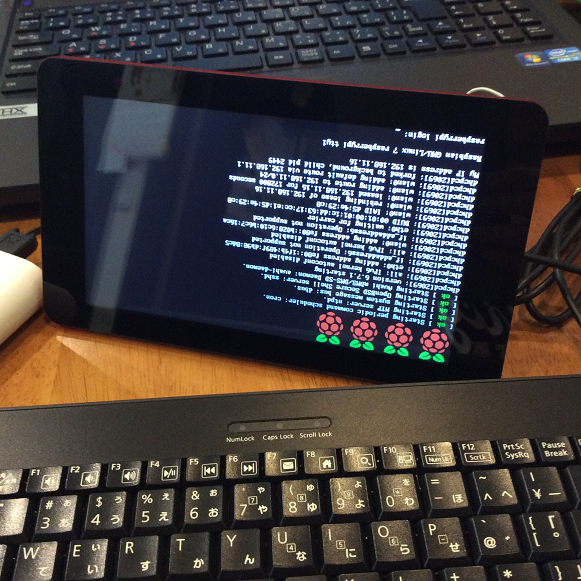
設定後、ディスプレイリボンケーブルが下になる方向で、ちゃんと表示できて、タッチパネルも有効になったのですが…
フレームに入れて組み上げてみたら…

...www
フレームは、ディスプレイリボンケーブルが上になる設計なので、これで組み立ては正解なのです!
この状態で、startxコマンドでXを起動すれば、ちゃんとGUIが出て、タッチも正常に使えるのですが、天地逆では…w
…ということで、天地左右をきちんとします。
ちゃんと上下左右を合わせる
フレームのほうの公式は、↓のページです。
ここに書いてある「/boot/config.txtに、lcd_rotate=2を書く」をすれば、確かに正しい向きで画面が出るのですが、タッチでカーソルがどこかに飛んでしまって使えません。
追加でタッチ座標を正しく検出できるようにします。
/usr/share/X11/xorg.conf.d/10-evdev.confに以下のような「InvertX」「InvertY」の設定をします。
Pimoroniの「Touchscreen Display Frame」を「Raspberry Pi ...
使ってみた感想
うーん…別に、これじゃなくてもいいかなーという感じです。
(セットアップするのは楽しかったのです!)
画面が7インチなので、MinecraftとかScratchだと、タッチしたい範囲が小さすぎて、子供の指でないと狙って触るのは難しい…。(私は爪が長いので、まず無理!)
SonicPiやMathematicaを使うなら、画面上のタッチキーボードではなくて、普通のキーボードが欲しいし…。
なので、使い道に困る…。
だけど、OSCとかMaker Faireとかに出展するときのデモで使うならカッコイイだろうな♪フレームが何色かあるので、デモに合わせて選べるし。
私個人の使い方(SonicPi・Mathematica・Minecraftが中心)だと、今まで通りに普通のHDMIモニターにつないでたほうが、私としては使いやすいなーと思います。
BluemixとRaspberryPiのハンズオン、行ってきました
前からちょいちょい参加しているWomen Who Code Tokyoで、Raspberry Piの温度をBluemixへ飛ばしてみるハンズオンがあるということで、参加してきました。
今日は「 #ラズパイ と#Bluemix で #IoT アプリを作ってみよう!」at #3x3Labo !! ラズパイ触る人初めてな人も、Bluemix使うの初めな人もお気軽に☆ pic.twitter.com/TP1W9TWUKd
— Women Who Code Tokyo (@WWCode_Tokyo) 2015, 9月 8
ハンズオンの内容は、RaspPiの温度をBluemixのNode-RED staterで受けてDebugでとりあえず値を表示…というのを、ちょっと体験してみるというものでした。
BluemixのNode-RED staterは、前にも少しだけ触ったことがあったのですが、復習してなかったので、よい復習になりました。
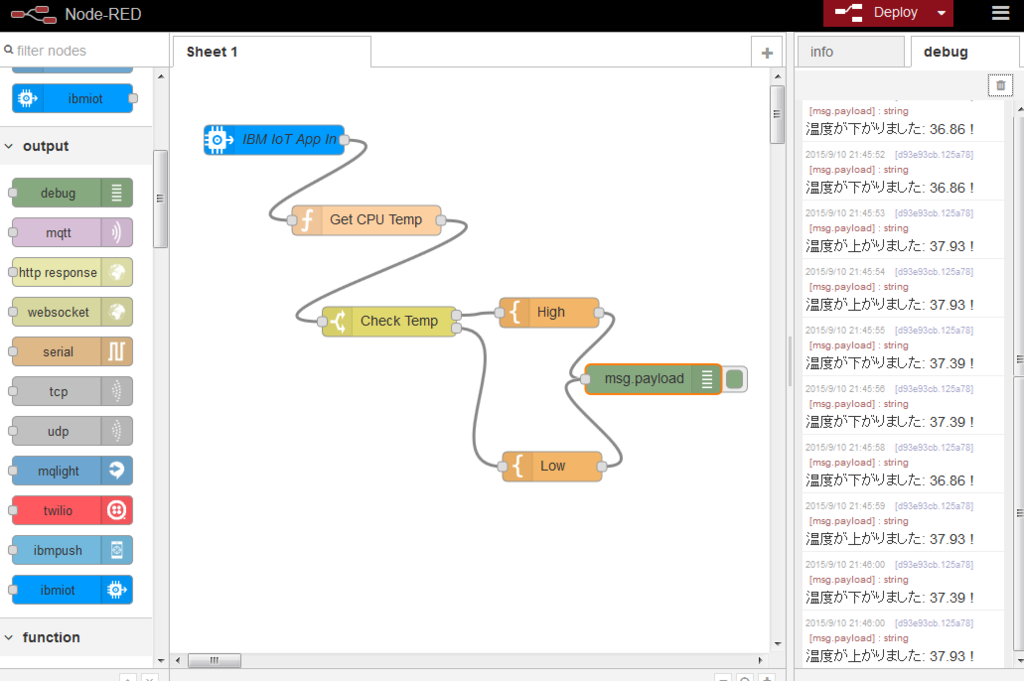
Node-REDは、ペタペタとアイコン(「ノード」と言います)を並べていくような感じで、いろんなAPIの連携とかができてしまうフローエディタで、ソースコードをガリガリ書くより気軽に使えるところがいいですね。ソフトウェアエンジニア以外の人でも使いやすいと思います。
IBM Watsonとも、ペタペタ…でつなげられるのが、好きです♪1回しかやったことないけどw。Twitterやメールとのデータやりとりも可能だし。3回くらいしかやったことないけどw。
当日の様子ですが、参加者のほとんどがRaspberry Piのような小型ボードに慣れてないようで、メンターさんは大忙しでした!丁寧なサポートなさってました!
まずは、RaspPiからBluemixにデータを飛ばせるようにネットワーク設定…しなければならないのですが、会場の3×3Laboの無線LANが混み合ってしまって繋がらず…ハンズオン本編を前にしてココが一番メンターさんにお手数かけたところになってしまいました。
私も何度かRaspPi使うハンズオンを開催していますが、RaspPi使ったハンズオンで一番トラブルが多いのが、”会場のネットワークにつなぐところ”なので、このへんは「主催者さん、つらいですよね…わかります…」と、大変同情いたしました。
でも、ネットワークがトラブルだったおかげで、一緒のテーブルに座っていらっしゃった方ともお話するきっかけができたし、取材の方やメンターさんたちともお話できたし、とても楽しかったです。よいアイスブレイクでしたww
ネットワークにつながってからはスムーズで(用意していただいた資料の手順が丁寧だったので)サクサクと進みました。
最初は、RaspPiのCPU温度を取得してBluemix側に飛ばすハンズオンです。
温度データを飛ばすためのプログラムは完成品が用意されていて、それをインストールしたあと、それがちゃんと温度データを飛ばしてくれているか確認するページ(BluemixのIDを持っていなくても見られるサイトが用意されてて)で確認…という、準備体操的な内容で。
インストールして実行するだけなので、超簡単に終わりました。
結果は、こんな感じのグラフです。

RaspPi側のプログラムは、GitHubにあるのでソースコードも読める状態だったのですが、あとで読んでみようと…とりあえずソースコードはスキップ。
RaspPi側プログラムのソースコードは、ここから見られます。
ここまでのハンズオンですが↓の内容から「Connect (Quickstart)」と「Visualize」までと同じでした。試したい方は、こちらからどうぞ。
Connect a Raspberry Pi to Internet of Things Foundation - developerWorks Recipes
(セキュリティ証明書のエラーが出ます…orz)
次は、飛ばしたデータをNode-RED staterでデバッグログとして出力…と。ここがハンズオンのメインでした。
Node-RED starterは、Node-REDを”ボイラープレート”という環境の雛型にしてくれているので、カタログという一覧から選んでアプリの名前を付ければ、すぐ使える環境が出来ました。
アプリが起動したら、指定のURLをクリックすると、Node-REDの画面になりました。
あとは、ノードをペタペタ…で、完成でした。

無事に、CPU温度をデバッグ表示できました。
ノードには、Twitterにアウトプットするものもあるので、そっちに出すのもできました。
次は、RaspPiから自分の作ったデータを飛ばすところや、グラフ化するところを自分で作ってみたいので、引き続き、いろいろ資料を読んでみます♪
ここ読んだらイイよっていう情報、教えていただけると嬉しいです!!
女子部をやっていても、たくさん女子があつまると、やっぱり珍しくてソワソワする!
総勢40人以上の女性エンジニアが集まって、GitHubをお触りしたり、Gitを活用してる話を感心しながら聞いたり…する勉強会をしてきました。
今回のJava女子部は、PyLadies Tokyoとの合同開催。
PyLadiesさんがGit勉強会をするというところに便乗♪
初めて触る人から積極的に活用中の人まで、幅広く参加してもらえるように、スピーカーさんも幅広く、話題も幅広く。
私が複数人開発・業務で感じているGitのうまみ : @sinamon129さん
(資料が見つからなかったの…ごめんなさい…あとで探して貼る…)
DevOps分野でのGit活用事例:@_zooさん
どんな話をしていたのかは、↓こちらで。
個人的な感想としては、
女性エンジニアがたくさん集まる…というのは、女性としても物珍しい!
この1点に尽きると思います。
集まった女性が、あまりに女性ばかりなので物珍しくてソワソワしてるのが、ちょっと面白かったです。
自分たちが女性なのに、女性の集まりでソワソワしてしまうとうことは、
男性陣も、女性が参加するだけで、意味なくソワソワしてしまうんだろうな…ということを思いました。
で。
私の近くの席では、
女性というだけで、誰かのオマケで参加してると思われるのは、遺憾。
女性というだけで、ちやほやされて姫扱いなのは、遺憾。
ギーク女性だからといって、過度に珍しがる男性がいるのは、遺憾。
…と、女性エンジニアのさまざまな「遺憾」について、話が出てました。
これらの元になっているものは、私も感じた”ソワソワ”感だと思うのです。
これは、現時点では、なんともしがたいものがあるかも。
このソワソワ感にどう対応するのかが対策できたら…もっと気軽に参加できる女性が増えるのかな?
女性エンジニア側からしてみると、
”女性”として特別にちやほやしてほしいワケではないんだよー…というのは、虫が良い話?…ではないと思っています。
女性…という点で注目されるのは、気分的には「なんだかなー」と感じている女性エンジニアさんが(たぶん、男性にも)多いので、そこをなんとか変えていきたいね♪と。
男女問わず、自分と合うレベルのコミュニティで、楽しくお話できるような業界になるといいなーと思います。
3DCGな画像が…物理計算も煩雑な手続き記述もなく、ブラウザなエディタを使ってJavaScript書いて…サクっと作れちゃった驚き
仕事が詰んでてイラッとしたので、気分転換に3DCGのハンズオンに行ってきました。
jQuery初心者超歓迎!スマホWebVR作品を1日で作ってVRCの大賞10万円を獲りに行くハンズオン - スマホWebVR制作 | Doorkeeper
3DCG…Oculus Riftも買うくらい、3D(見るのが)好きなんですが、自分でコンテンツ作れないんです…UnityもUnreal Engineも使ってみたけど…挫折orz
こんな私でも「jQuery初心者超歓迎!」なら、できるかも…と期待して。
以前に「超簡単に3DCGできるJavaScriptライブラリ作った - aikeの日記」を読んでちょっと試してみていたので、こんな感じなのかなー?と予想…したのですが、それよりもお手軽な感じでした!
実際に使ったもの
jThree - 3DCGと立体音響が数行で動くWeb3Dライブラリ
jThreeは、three.jsのラッパー+αで、タグで簡単に書けるようになってます。
jThirdは、jThreeなどを使ってコンテンツ作成&公開するためのプラットフォーム。
すでにMMDモデルなどが用意されているし、ペタペタ貼り付けで作れるようになってます。公開時に、モデルなどの素材提供者への著作権明記しなきゃいけないとこも、このプラットフォームは素材提供時に登録した内容から自動的に表示してくれるから、作り手さんみんなに優しい環境♪
とりあえず、チュートリアルあるから、やってみるといい。
チュートリアルの準備
- https://jthird.net/ にアクセスする。トップページから音が出るから注意。あと、Firefoxだとスクリプトが固まるので、Google Chromeからアクセスすることをお勧め。
- 画面左に「Anonymous Sign Up」とあるところをクリックして、簡易サインアップのIDを発行する。パスワードは必要、メールアドレスは不要。(ちなみに、通常の「Sign Up」はメールアドレス要で、IDは自由に決められる。)
- エディタ画面が開く。
- 開いたエディタ画面で、中央近くにある+記号のところをクリックして、新しいプロジェクトを開く。何か名前を入れる必要があるので、半角英数でとりあえず何か入れる。エディタの解説はこちら→jThird Editorの使い方 - Qiita 。(Anonymousでサインインしていると一部表示内容に違いがあるけれど、使い方は同じ。)
チュートリアル
- jThree備忘録 にある「初音チュートリアル」の「①ミクを表示」を参考にする。
- 開いているタグは、自分で書かずに挿入で入れる。タグを入れたいところをクリックしておいてから、挿入をクリックする。
- 何か入力するつど、ctrl + cで保存しておくと安心。画面上部のフロッピーディスクアイコンをクリックしても保存する。
- 「①ミクを表示」を保存した時点で、ウィンドウ右枠の画像が出るところに、MMDモデルが出てるはず。このモデルは、このままマウスでクルクル動かして、どの角度でも見られる。
- 「③音楽を鳴らす」のところは、入るタグがチュートリアルとは変わっているので「音源の設置」だけ行って「再生の制御」は、やらない。タグが入ったら、保存して、MMDモデルが出てる右枠のところにある再生ボタンを押してください。音が出ます。
- 「④ステージに立つ」は、「Unityちゃんステージ」「テンポステージD」「カンテリオ王国」を選んだら「Xファイルプラグイン」は必要ない。
- 「⑤カメラ位置」は、最初から調整済みのため必要ない。
ここまで、MMDモデルをクラウディアさん・ステージをテンポステージDで試したときの例が↓これ。
この環境、ひとことで言って、簡単!楽しい!
こういうMMD使ったハンズオンからスタートしたのですが、ちゃんと立方体のモデルなどを使って…のコンテンツもタグの貼り付けで簡単に作れました。楽~♪
JavaScriptで連携できるものは使えることが多いようで、Milkcocoa 使ってのサンプルとかも作ってみたので、そのうちどこかで公開したいです。
おみやげに Google Cardboard をもらったのですが、作ったコンテンツを2眼のスマホVRモードにするにも、ペタっとタグを貼るだけなので、とっても簡単に見ることができました。もちろん、Oculus Riftモードもありました!
jThirdとjThree…3DCGへの入り口として、プログラミング初心者でも始めることができるレベルになっていて、素材も最初から入ってるから「あー、やってみたいなー」という気まぐれな勢いでスタートできちゃうところが、すごくイイと思います。
今回のハンズオン「jQuery初心者超歓迎!」とあったのですが、ほんと、その通りだと思います。
これで何か作りながら、jQuery とか JavaScriptとか覚えていけばいい。目に見える成果があるから、励みになる!
こういうところからプログラミングの勉強ができれば、楽しいだろうなーって。
jThirdで jThreeに慣れていって、もっと自分の自由度が欲しくなったらthree.jsとかに手を出せばいいし、そのころにはJavaScriptも使いこなせるようになっているだろうと思うし。
(ある程度の)物理計算も一発で入るし素材も用意されてるし、お手軽すぎて邪道なのかもしれないけれど、これくらい簡単にできれば、誰だってやりたくなるし、その中の数人でもいいから、どんどん本格的な3DCGを学び始めればいいんだと、私は思います。
で、さらにおもしろかったのが、これを作ったお兄さん本人!
jQueryとJavaScriptとPHPしか使えないヒトなんです!と豪語するwww
なんか名前に記憶ががが…と思ってググったら「きじピッたん」のヒトでしたw

